jQuery 필터 선택자
(: focus, :gt(), :lt(), :has()) 등이 있습니다.
기본선택자 뒤에 : 표시와 함께 붙으며 좀더 섬세한 선택자를 선택할 수 있습니다.
Basic Filter
:odd - 홀수 번째에 위치한 요소 선택
:even - 짝수 번째에 위치한 요소 선택
:first - 첫번째 위치한 요소 선택
:last - 마지막에 위치한 요소 선택
:gt(index) - index값보다 큰 index를 가진 요소를 선택
:lt(index) - index값보다 작은 index를 가진 요소를 선택
기본필터 선택자 예제_
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery - 기본 필터 선택자</title>
<script type="text/javascript" src="../jquery.js"></script>
<script>
$(document).ready(function(){
// 선택자 필터
$("p:even").css("color","red"); // 짝수 (0번지부터 0, 2, 4, 6, ...)
$("p:odd").css("color","green"); // 홀수
$("p:first").css("color","blue");
$("p:last").css("color","pink");
$("p:eq(2)").css("color","yellow"); // 번지값(인덱스)
$(".third > li:gt(2)").css("color","red"); // 기준 인덱스보다 큰요소들
$(".third > li:lt(2)").css("color","blue"); // 기준 인덱스보다 작은요소들
});
</script>
</head>
<body>
<p>1월</p>
<p>2월</p>
<p>3월</p>
<p>4월</p>
<p>5월</p>
<br/><br/>
<div>
<ul class="third">
<li>커피</li>
<li>콜라</li>
<li>사이다</li>
<li>환타</li>
<li>우유</li>
</ul>
</div>
</body>
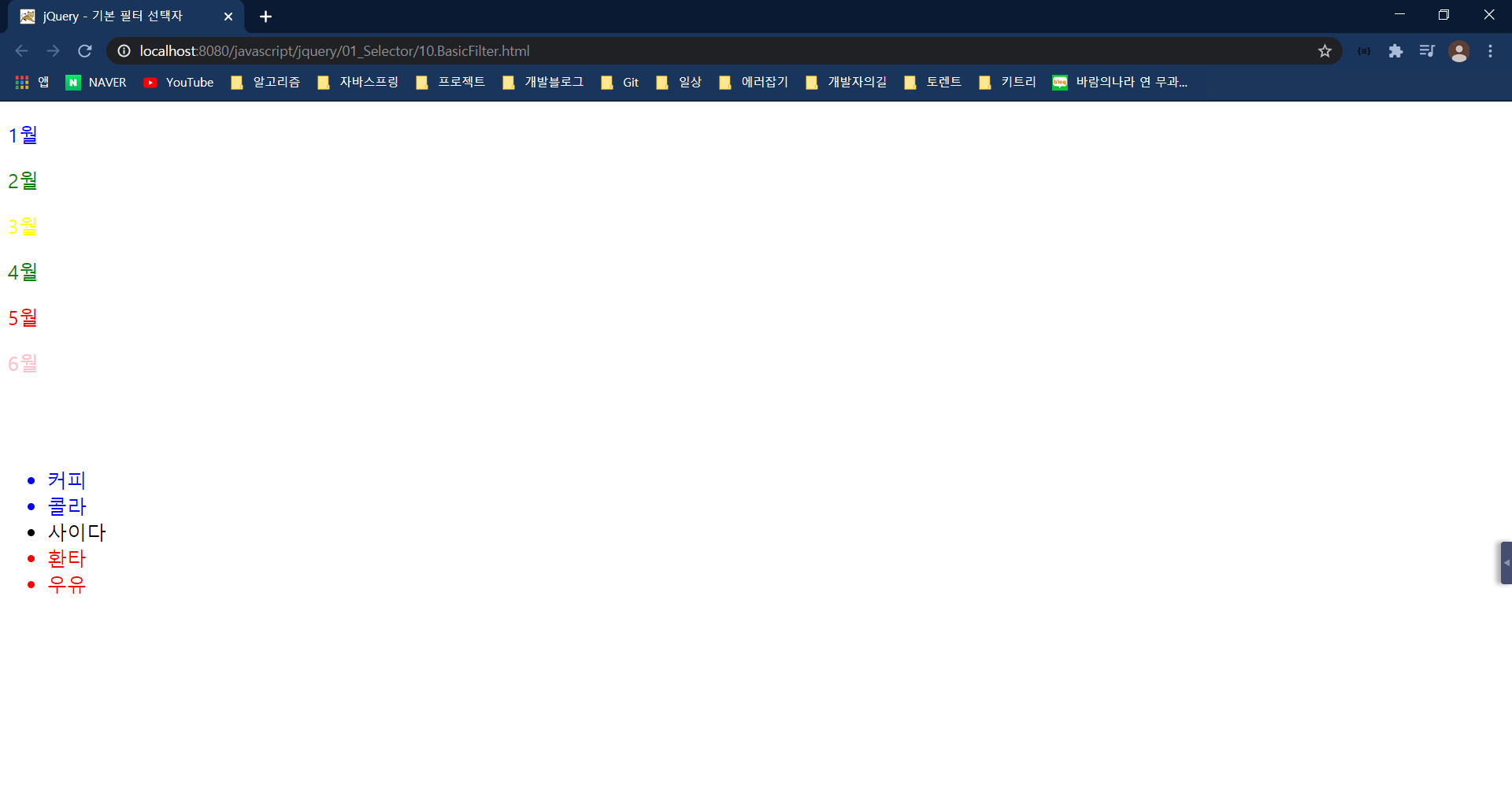
</html>결과화면

Content Filter
:contains(text): 특정 텍스트가 포함된 요소를 선택합니다.:has(selector): 특정 선택자가 최소 하나 이상 포함된 요소를 선택합니다.:empty: 자식 노드를 가지고 있지 않는 요소를 선택합니다.:parent: 최소 하나 이상 자식노드를 가지고 있는 요소를 선택합니다.
내용 선택자 필터 예제_
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery - 내용 필터 선택자</title>
<style type="text/css">
body{
font-size:12px;
}
</style>
<script type="text/javascript" src="../jquery.js"></script>
<script>
$(function(){
$("li:contains('ap')").css({ // (괄호)내의 텍스트와 일치하는 요소
color : "red",
backgroundColor : "yellow",
fontWeight : "bold",
fontSize : "30px"
})
$("#sub:has('li')").css({ // 요소 내부에 찾고 싶은 태그를 후손 요소까지 찾아준다.
color : "pink",
backgroundColor : "green"
})
$("li:parent").css("color","blue"); //
$("li:empty").text("Hello");
});
</script>
</head>
<body>
<div>
<ul>
<li>apple</li>
<li>banana</li>
<li>grape</li>
<li></li>
</ul>
<ul id="sub">
<li>lion</li>
<li>tiger</li>
<li>fox</li>
<li></li>
</ul>
</div>
</body>
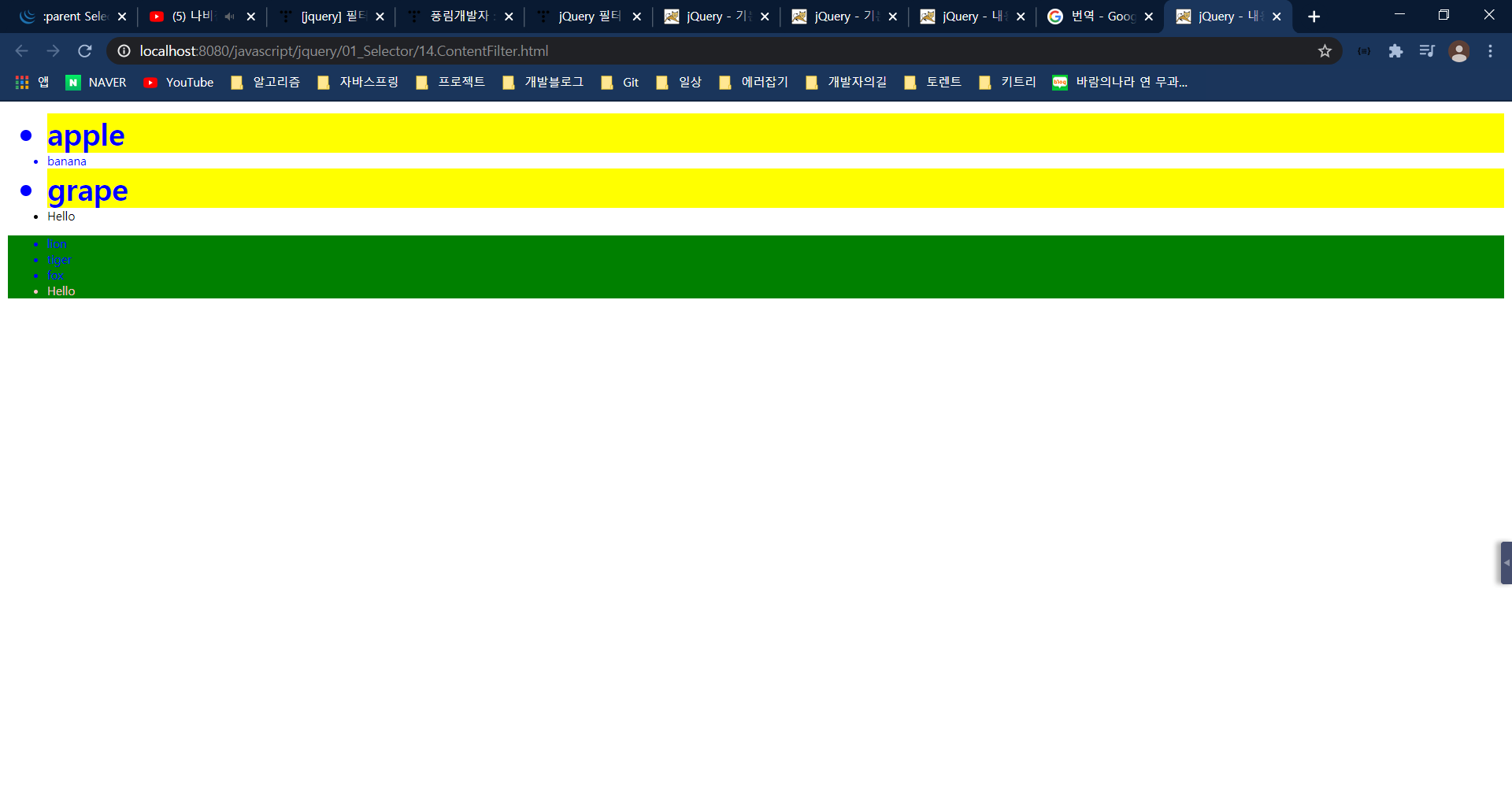
</html>결과화면

'WEB > jQuery' 카테고리의 다른 글
| jQuery 기초 - 시작하기 (0) | 2020.07.20 |
|---|
