-
자바스크립트 라이브러리로 프론트 엔드 조작을 단순화 하도록 설계 되어있다.
-
제이쿼리를 사용하는 이유는 다음과 같다.
-
페이지 내부 요소에 접근하기 쉽다.
- 제이쿼리를 사용하지 않으면 DOM 트리를 이용해서 요소(element)에 접근해야 합니다. 이는 배우기도 어렵고 불편한데, 제이쿼리를 사용하면 CSS의 선택자를 이용해서 간편하게 접근할 수 있습니다.
-
페이지의 보여지는 모습을 변경하기 쉽다.
- 동적으로 페이지의 모습(CSS)를 변경하기 위해서는 자바스크립트를 사용해야 합니다. 이를 제이쿼리를 이용하여 작성하면 코드도 간결해지고 직관적으로 작성할 수 있습니다.
- 또, 아작스(AJAX)등에서 페이지를 리로딩하지 않고 동적으로 로딩할 때도 자바스크립트를 이용하는데, 이것 역시 제이쿼리를 이용하면 코드도 간결해지고 더 쉽게 구현할 수 있습니다.
-
상호작용 처리가 쉽고 애니메이션을 사용할 수 있다.
- HTML문서의 목적은 페이지의 구조와 데이터를 표현하는 것입니다. 따라서 HTML 태그 속성의 이벤트를 사용하면 이 목적에 어긋난다고 할 수 있습니다.
- 이벤트를 제이쿼리를 사용해서 핸들링하면 HTML문서를 변경할 필요도 없고 더 쉽습니다.
또 다양한 애니메이션을 간편하게 사용할 수 있습니다.
-
AJAX의 사용이 쉽다.
- 제이쿼리를 사용하면 아작스 기술을 사용하는데 매우 편리합니다.
-
-
JQuery 사용 선언
<!-- 적용방법 1 --> <script src="js/jquery.js"></script> <!-- 적용방법 2 : cdn --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <!-- 적용방법 3 --> <script src="http://code.jquery.com/jquery-latest.js"></script>-
첫번째는 직접 JQuery 라이브러리를 다운받아 사용하는 방법입니다.
-
두번째는 외부 cdn을 이용하는 방법입니다.
-
세번째는 jquery 사이트에서 제공하는 api를 이용합니다.
-
-
JQuery 시작하기
<script> var obj = new JQuery(document); // jquery 객체 생성 obj.ready(testFun); // jquery는 항상 이렇게 시작한다. function testFun(){ alert("JQuery 시작입니다."); } //=================================================================================== new JQuery(document).ready(function(){ // 위에 것과 동일. 하지만 코드수가 줄어듬. alert("JQuery 시작입니다."); }); //=================================================================================== $(document).ready(function(){ // 위에 문장의 최종 끝판왕. 주로 이렇게 쓴다. alert("JQuery 시작입니다."); }); </script>- 자바처럼 JQuery 객체를 생성하듯이 jquery를 시작할 수 있지만 라이브러리에서 제공하는 강력한 기능으로 $(document).ready()로 시작할 수 있습니다.
- ready() 함수는 document 문서가 로드될 때 발생합니다.
-
JQuery 선택자
- JQuery는 CSS의 선택자를 사용해서 DOM의 노드를 반환받을 수 있습니다.
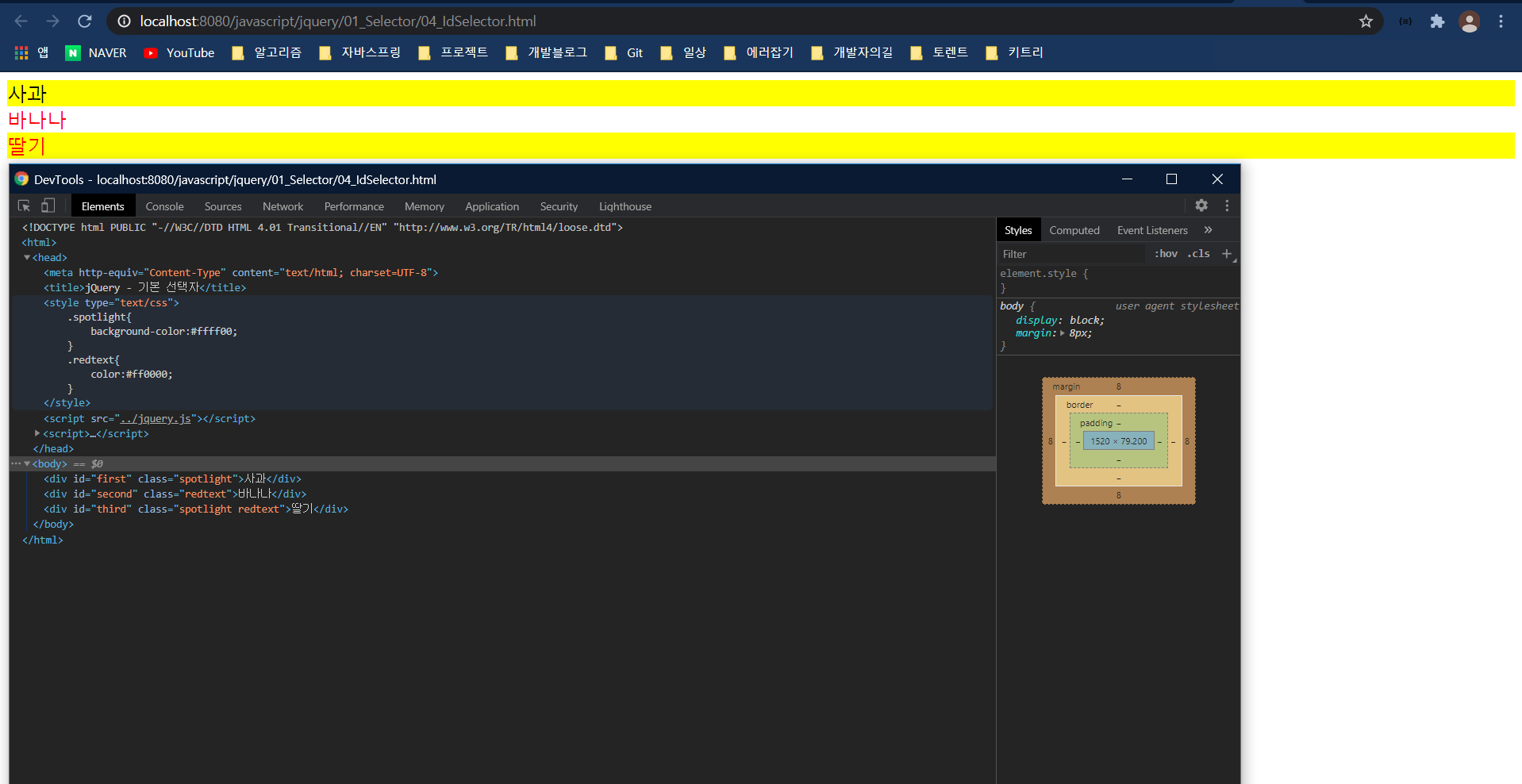
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>jQuery - 기본 선택자</title> <style type="text/css"> .spotlight{ background-color:#ffff00; } .redtext{ color:#ff0000; } </style> <script src="../jquery.js"></script> <script> $(document).ready(function(){ //var first = document.getElementById("first"); //first.setAttribute("class", "spotlight"); -- javascript //위와같은 자바 스크립트 작성을 한줄로 끝낼 수 있습니다. $("#first").addClass("spotlight"); // -- JQuery $("#second").addClass("redtext"); $("#third").addClass("spotlight redtext"); var arr = new Array(); arr.push($("#first").text()); arr.push($("#second").text()); arr.push($("#third").text()); alert(arr); }); </script> <body> <div id="first">사과</div> <div id="second">바나나</div> <div id="third">딸기</div> </body> </html> -
브라우저 화면

'WEB > jQuery' 카테고리의 다른 글
| jQuery - 필터 선택자 (0) | 2020.07.21 |
|---|
